初心者がブログ開設2ヶ月目にしたSEO対策
ネットで検索した時に自分のサイトが上位に出てきたら嬉しいですよね。
- 画像代替テキストの入力
- メタディスクリプション(概要)の入力
ブログのことを何も知らない初心者の私が、ブログ開設2ヶ月目に新たに行ったSEO対策(検索エンジン最適化)が上記二点です。
結果的に2ヶ月で累計約40000PV達成することができました。
画像代替テキスト、メタディスクリプション
意味もわからないうえ、この言葉を見ただけで自分にはできないとやる気をなくす言葉です(笑)。
でも実は簡単でした。
画像代替えテキストとは
画像代替えテキストは、画像や動画が何らかの不具合で表示されないときに代わりに表示させるテキストです。
また視覚に障害がある方が音声ブラウザやスクリーンリーダーを使用した際にテキストを読み上げてくれます。
そしてクローラーに対しても何の画像なのか伝えることができるのです。
とても重要なものですね。
alt属性とも呼ばれています。
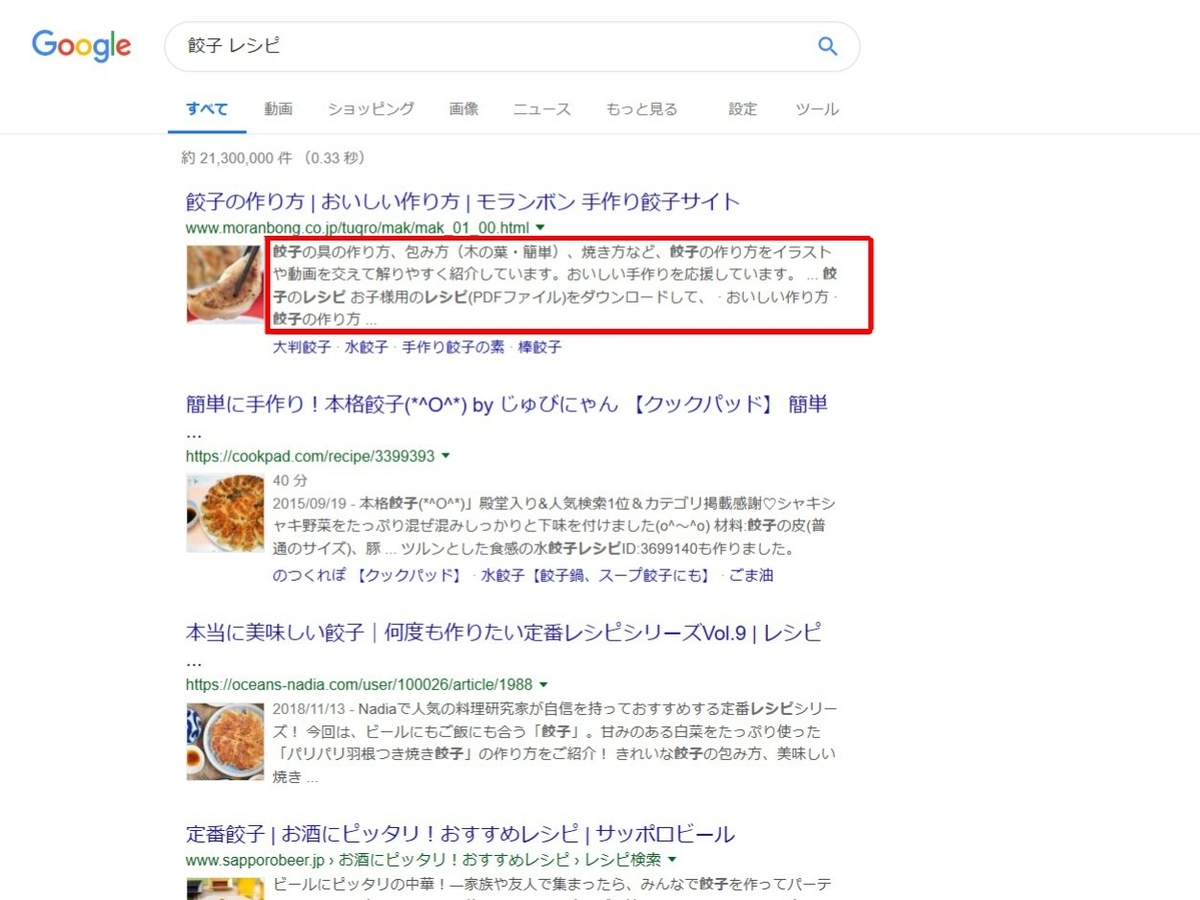
メタディスクリプションとは
メタディスクリプションは記事の概要のことです。
検索したときに、タイトルの下に表示されるものです。

何について書いている記事か簡潔にまとめたもので100字~120字が最適とされています。
はてなブログの画像代替テキスト(alt属性)入力方法
まずは画像代替テキスト(alt属性)入力方法からご説明します。

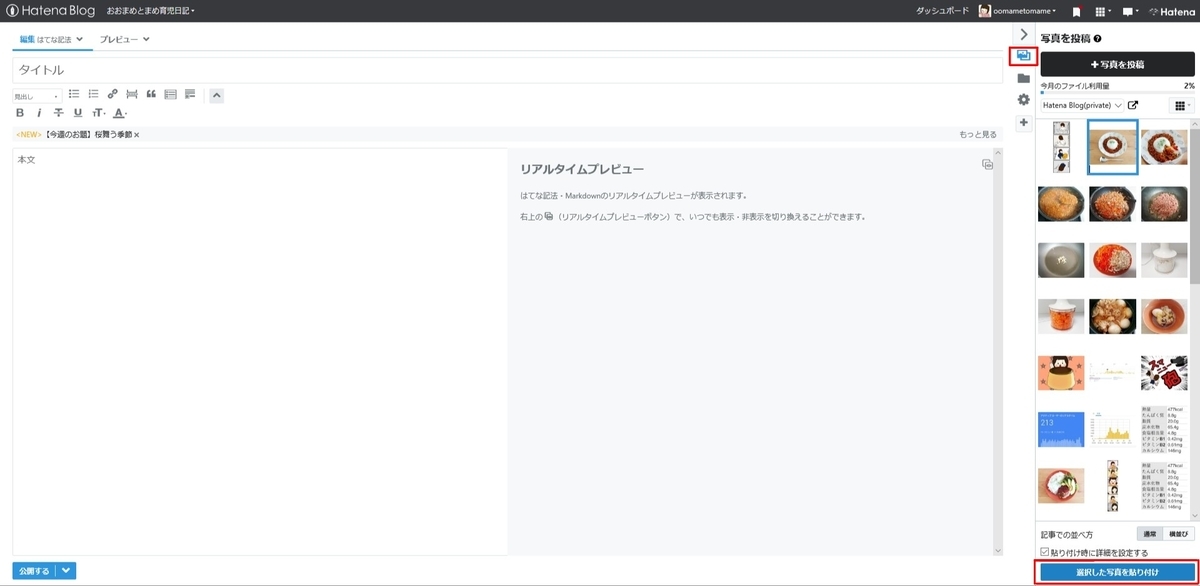
サイドバー
↓
写真を投稿(写真のマーク)
↓
写真を選ぶ
↓
貼り付け時に詳細を設定するにチェックが入っていることを確認
↓
右下 選択した写真を貼り付け

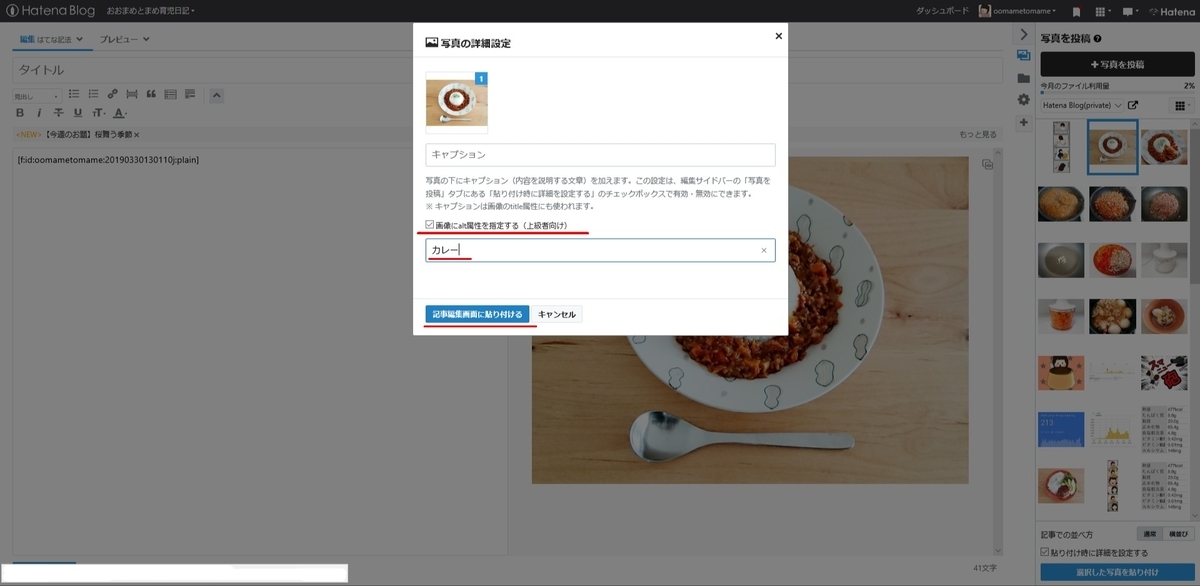
写真の詳細設定の画面に変わります。
↓
画像にalt属性を指定するにチェック
↓
その下に何の画像なのか入力する
※キャプションには画像の補足説明用の文章を入力できます。私は空白にしています。

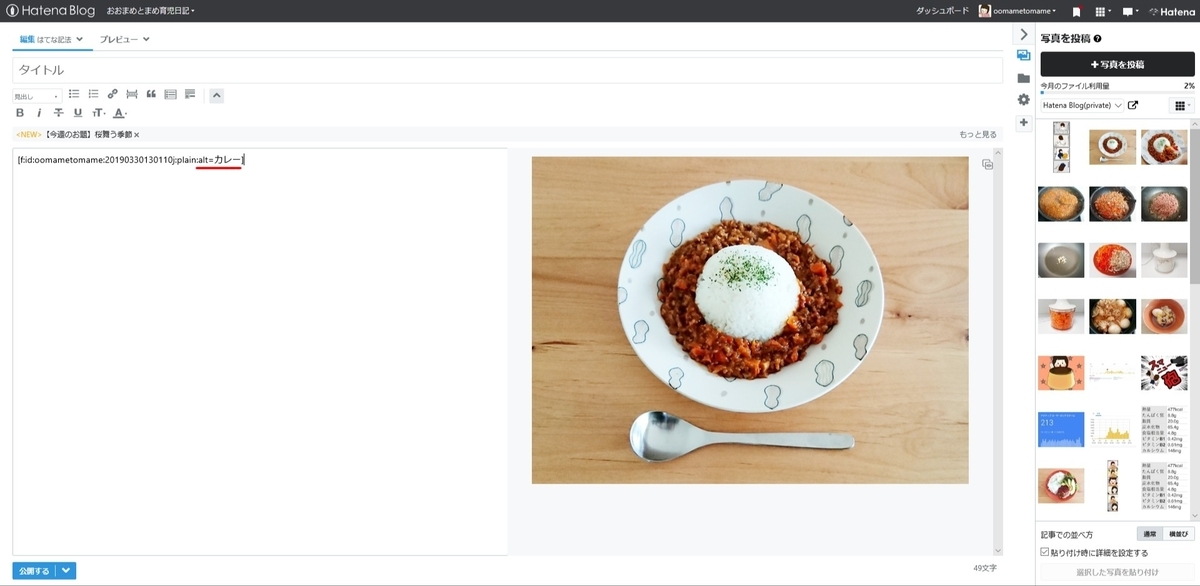
これで代替テキストを入力した画像の貼り付けができました。
赤線部分が今回入力した代替えテキスト(altタグ)です。
HTMLで画像代替テキスト(alt属性)入力方法
htmlで記事を作成している場合 alt=""を追加してください。
<img src="" alt="ここに入力">
はてなブログでhtml編集している方

htmlにすると画像のようになります。
画像の貼り付け以外に赤線部分を入力してもOKです。
代替えテキスト注意点
簡潔な言葉や文章で画像を説明することが大切です。
今回のカレーの画像で『カレー 野菜たっぷり スパイス 落花生のお皿
晩御飯』
等と入力はNG。
朝に食べるカレーか夜に食べるカレーかこの画像からはわかりません。
キーワードの盛り込みすぎや、適切ではないテキストを入力するとスパム行為と判断される場合があります。
キーワードを盛り込むのも大切ですが、読み手のことを一番に考え、画像の情報を正しく入力してください。
はてなブログのメタディスクリプション入力方法

サイドバー
↓
編集オプション(歯車のマーク)
↓
記事の概要
こちらに入力するだけです。
メタディスクリプション(概要)の書き方
デフォルトではブログ記事がそのまま概要になっています。
あいさつ文や前置きなどいらない文章がたくさん入っているはずです。
せっかく検索で上位にあがった記事があっても、概要が記事と全く関係ないことが書かれていたばかりにクリックされないなんて悲しいことにならないようにしましょう。
読み手にやさしいサイト作り
画像代替テキストもメタディスクリプションも分かりやすいサイト作りの上で欠かせないです。
私がこのことに気付いた時にはすでに30記事ほど投稿した後でした。
できるだけさかのぼって古い記事も画像代替テキスト、概要の入力をしていますが、とうぶん終わる気配がありません・・・。
ブログを始めて間もない方の参考になればと思います。
前月比1800%(笑)2ヶ月目のブログ運営報告はこちら↓
www.oomametomame.com