はてなブログの見出しはh3から始まる!対処法3つ
はてなブログの見出し問題の解決法をご紹介します。
自分にあった解決法で正しく見出しを表示できるようになります。
はてなブログを始めたばかりの方、h3から始まる見出しに悩んでいる方に是非読んでいただきたいです。
見出しとは?
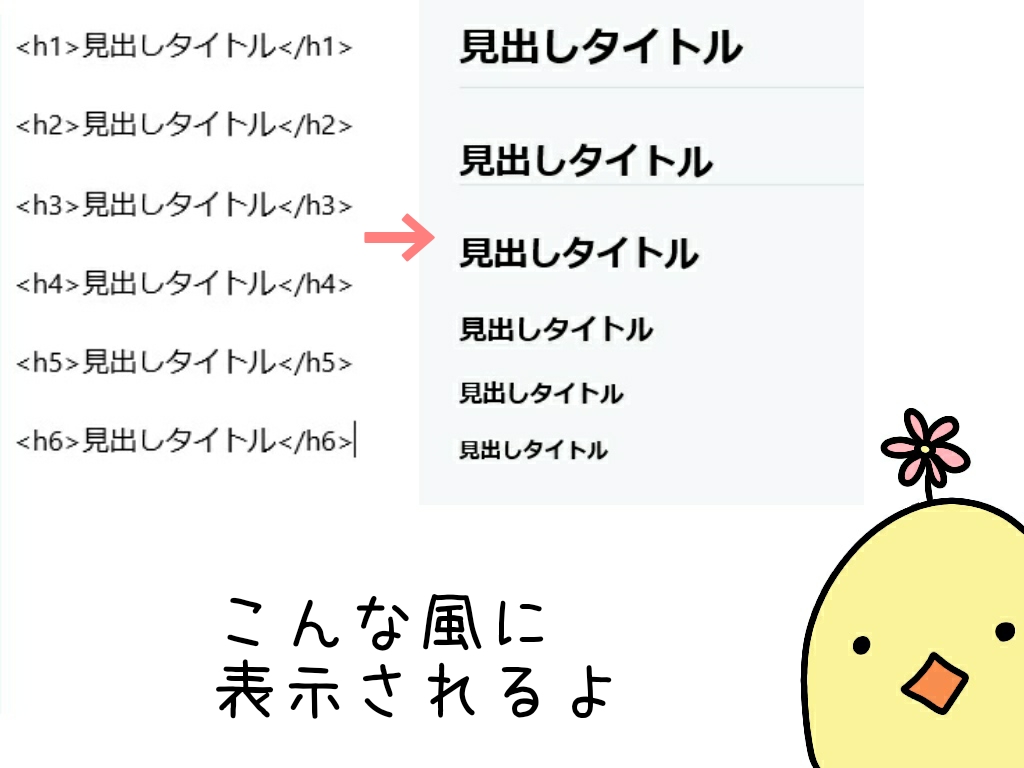
皆様見出しはご存知でしょうか?↑こちらの「タイトル」のことです。
長い文章でも何について書いている文章なのか一目でわかりますし、メリハリがつき、とてもみやすくなりますよね。
見出しの種類
見出しは全部で6つあります。

<h1>見出し1</h2>:1番大きな見出し
<h2>見出し2</h2>:2番目に大きな見出し
<h3>見出し3</h3>:3番目に大きな見出し
<h4>見出し4</h4 >:4番目に大きな見出し
<h5>見出し5</h5>:5番目に大きな見出し
<h6>見出し6</h6>:6番目に大きな見出し
見出しの使い方
この見出しは原則として順番に、使うものです。

見出しを順番に使うことはSEO(検索エンジン最適化)に関係ある、ない等色々言われていますが、ユーザビリティやアクセシビリティにとっては重要だとグーグルは言っています。
要は読み手にとっては順番通り並んでいる方が良いということですね。
はてなブログは大見出しがh3から始まる
はてなブログは初心者にも優しく、初めてブログを書く決意をした私にもとてもわかりやすいものでした。
しかし、1ヶ月目にして問題発覚。
はてなブログの見出しはh3から始まることを知る。
はてなブログの記事タイトルはh1です。
しかし記事中に使用する見出し(大見出し)はh3から始まるのです。
あれ?
h2はどこにいったの??
気にならない方はそのままでもいいでしょう...
むずむず...いやー私はすごく気になる!
しかし初心者の私には難しすぎる問題です。
この解決法を探し、改善するにあたってかなり大変な思いをしました。
解決法!はてなブログ見出し変更方法は3種類
解決策として、方法は3つあります。
記事数、はてなブログで使用している編集モードなどによってどの方法が1番良いかは変わってきます。
手動で書き換える
見たまま編集モードのHTML編集で、<h3> → <h2> に自分で書き換える。
数記事だと気にならないかもしれませんが、今まで書いた記事、これから書く記事全て自分で書き換えるのは手間を考えるとどうでしょうか...?
あまり記事を書かない人は良いかもしれません。一番アナログな方法ですね。
jQueryで書き換え
検索するとたくさん出てきますが、h3→h2、h4→h3というように自動で変更してくれるものです。
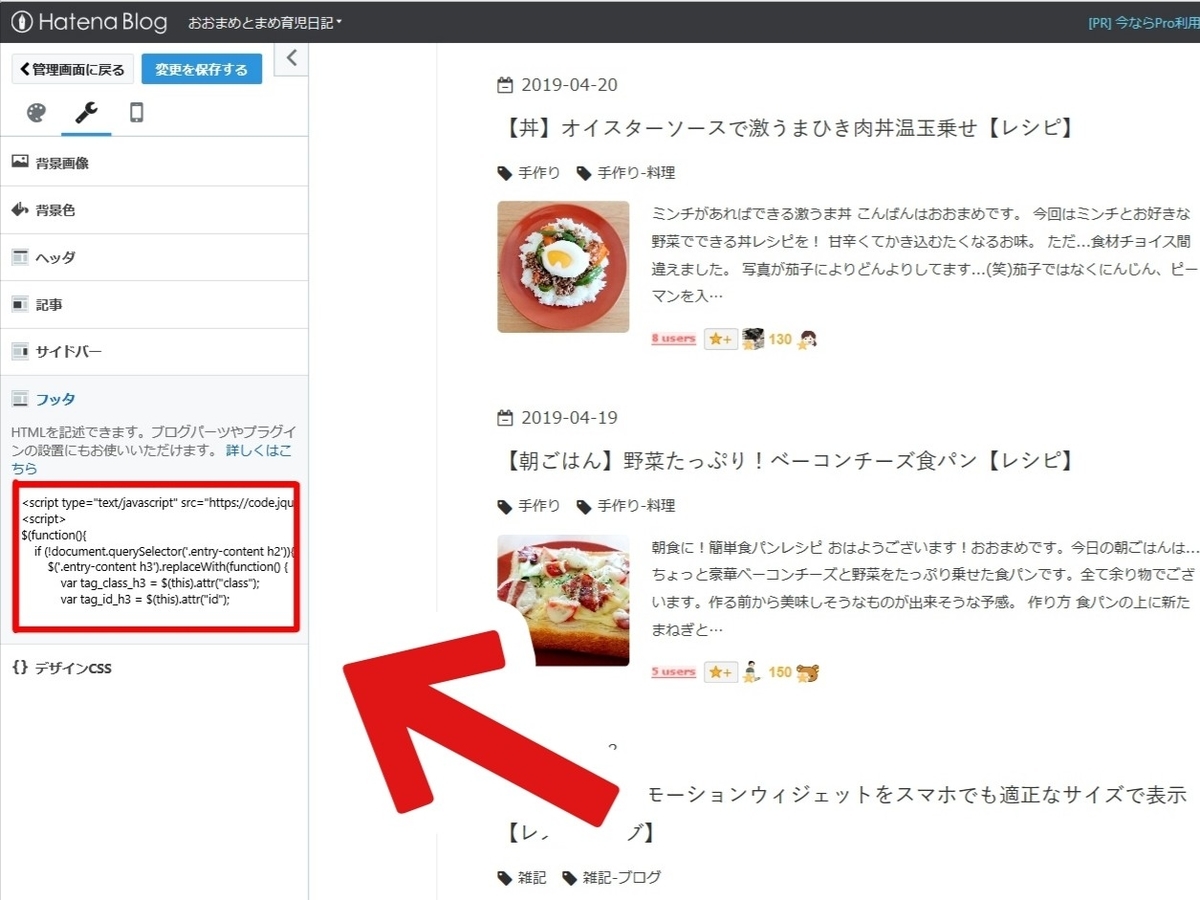
管理画面 → デザイン → フッタ等に記述するだけでOKです。

はてなブログの大見出しや中見出しをそのまま使用できます。
はてなブログの編集モードは、見たまま、はてな記法、Markdown等がありますが、どの編集モードも使用できます。
今まで書いた記事が数十~数百あり、一つ一つ訂正するのは厳しい場合はこちらがおススメです。
私はこちらの方法で見出しを書き換えています。
コピペOKのわかりやすく説明してくださっているサイトを後でご紹介します。
ちなみに、後でご紹介するサイトのコードは、自分で数記事訂正してしまっているという場合にも対応しています。
GoogleChromeの拡張機能
Chromeの拡張機能をインストールする。
拡張機能を使用すると文中に簡単にh2を挿入することができます。
ただし、はてなブログの見たまま編集でしか使用できません。
普段Chromeで編集かつ、はてなブログの見たまま編集モードを使用している方にはぴったりなので、こちら一択で良いでしょう。
今まで書いた記事が少ない人におすすめですね。
はてなブログの編集モードはどれが良い?
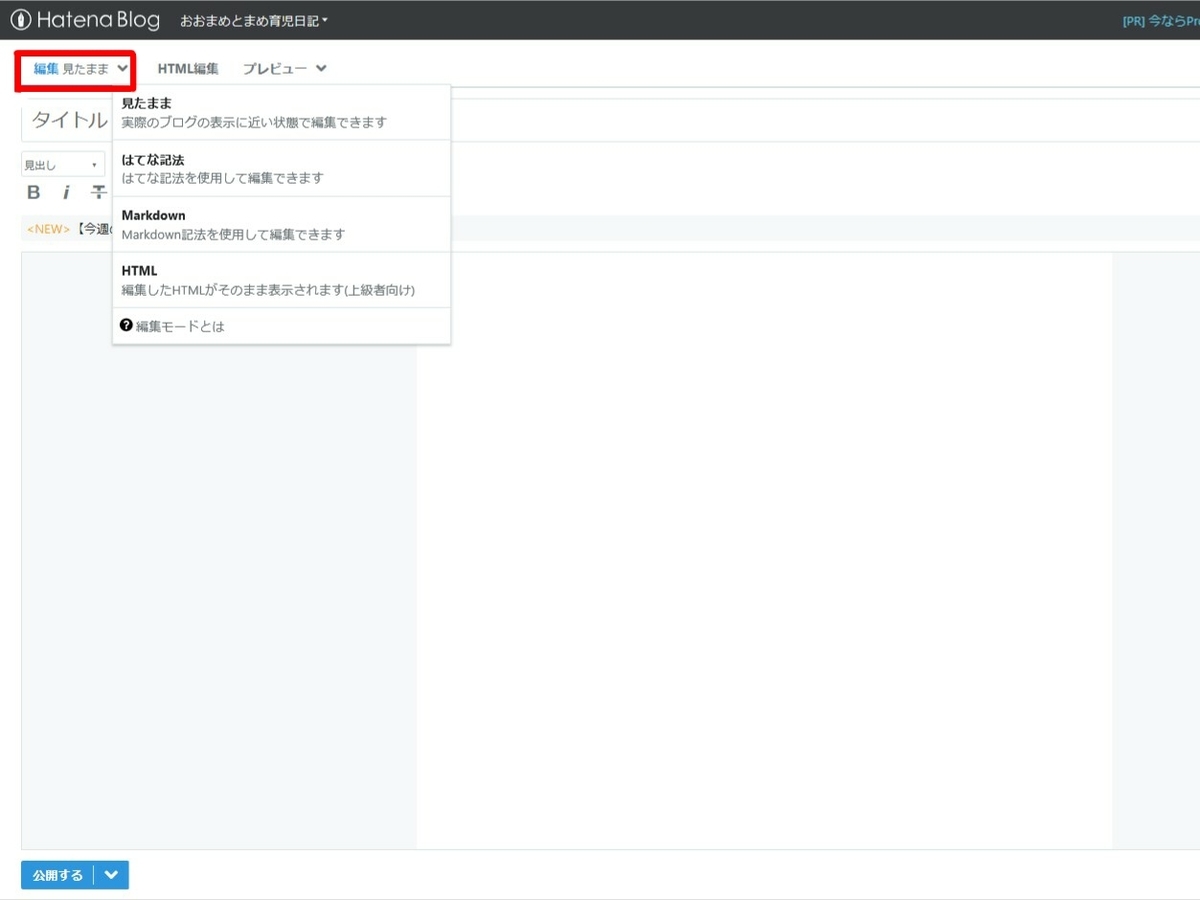
先程も少しお話しましたが、はてなブログの編集モードは見たまま、はてな記法、Markdown、そしてはてなブログproを使用している方はhtmlモードがあります。
画像左上赤枠で切替可能

私は普段はてな記法で編集しています。
今まで何度か見たままで編集をしたことがあるのですが、とんでもなく時間がかかりました。
もちろん慣れの問題もあると思いますが、私にとってはかなりデメリットです。
調べていると、見たまま編集(初期に設定されている編集モード)から時間短縮の為、他の編集モードに変更している方って本当に多いです。(もちろん人によります)
なので、見たまま編集でしか使えないChromeの拡張機能は候補から外しました。
個人的な意見ですが、編集モードを決めかねている方の参考になればと思います。
jQueryで書き換えをして3ヶ月間目次が使えなかった
私ははてなブログの見出し問題を解決すべく、 jQueryで書き換えという方法を選びました。
フッタにコピペしていたのは、初心者の私が検索して出てきたサイトで、なおかつわかりやすくてコピペしたものなので、検索上位にあがっているサイトです。
htmlやらcssやらjQueryは全く知らない世界。
心配でいくつかサイトを見回ったのですが、いくつものサイトが同じものを掲載していた為安心して使用していました。
これからはてなブログを始めて、同じく見出し問題にぶち当たった人も、私と同じ道を辿る人が少なからずいると思い、今回の記事を書きました。
見出しがうまく変更されたが、目次のリンクが機能しない場合はそれにあたると思います。
目次が使用できなくなった場合はそのコードを使用していると思います。
その体験をお話しします。
はてなブログの目次ってボタンひとつで挿入できますよね。
すごく魅力的な機能です。
SEOでも目次はとても大切とされています。
この目次を使おうと思ったら、目次は作成されるのですが、目次内のリンクが反応しないのです。
書き換えてしまっているから当然と言えば当然ですよね。
これで3ヶ月間、使いたくても目次が使えず、グーグルで調べては知識が全くないcssやhtmlを試す→失敗→グーグルで調べるということを繰り返していました。
原因発覚!見出しをとるか目次をとるか
私がフッタにコピペして貼っていたjQueryのスクリプトがやはり原因でした。
フッタに記述しているjQueryのコードを消せば目次は使えます。
しかし見出しを別の方法でどうにかしなければならない・・・。
解決!はてなブログjQuery見出し問題
ガイさん様のサイトに掲載されているもので解決できます。
わかりやすく、コピペOKです。
目次も問題なく使用できます。
そして何がすごいって、過去に自分で書き換えた記事があるけど、これからは自動化したいという人も使えます!!
↓↓
jQueryのコードをコピペし、はてなブログの見出しがh3から始まる問題が解決し、なおかつ目次が使用できるようになった時の喜びといったら...(笑)
jQueryの書き換えで見出しを変更する方は必ずガイさんのコードを(自己責任で)使用してくださいね。
はてなブログを始めた方が、私のように3ヶ月(2ヶ月半)も無駄にすることがないように、是非参考にして下さい。