パンくずリストで問題が検出
2019.1
Googleサーチコンソールから以下の連絡が来ました。

警告内容
はてなブログでカテゴリーの階層化を自分で行った人は恐らく全員連絡がきている、もしくはGoogleサーチコンソール上で確認ができると思います。
2020年4月6日よりリッチリザルトのサポートをGoogleが終了し、リッチリザルトが表示されなくなるためschema.orgへの移行を推奨している為で(なんのこっちゃ)、要はdata-vocabulary.org を使っているサイトは schema.org へ移行しなければいけません。
【Search Console】はてなブログで『パンくずリストの問題の修正』について確認 - DJモペのねこまんま
とてもわかりやすく説明してくださっています。
以下、カテゴリーの階層化やパンくずリストについてまとめた記事になりますが、サーチコンソールでパンくずリストの問題が検出される前に作ったものになりますので、行っていない方もいったん保留でお願いします。
新しい情報がありましたらこちらに追記致します。
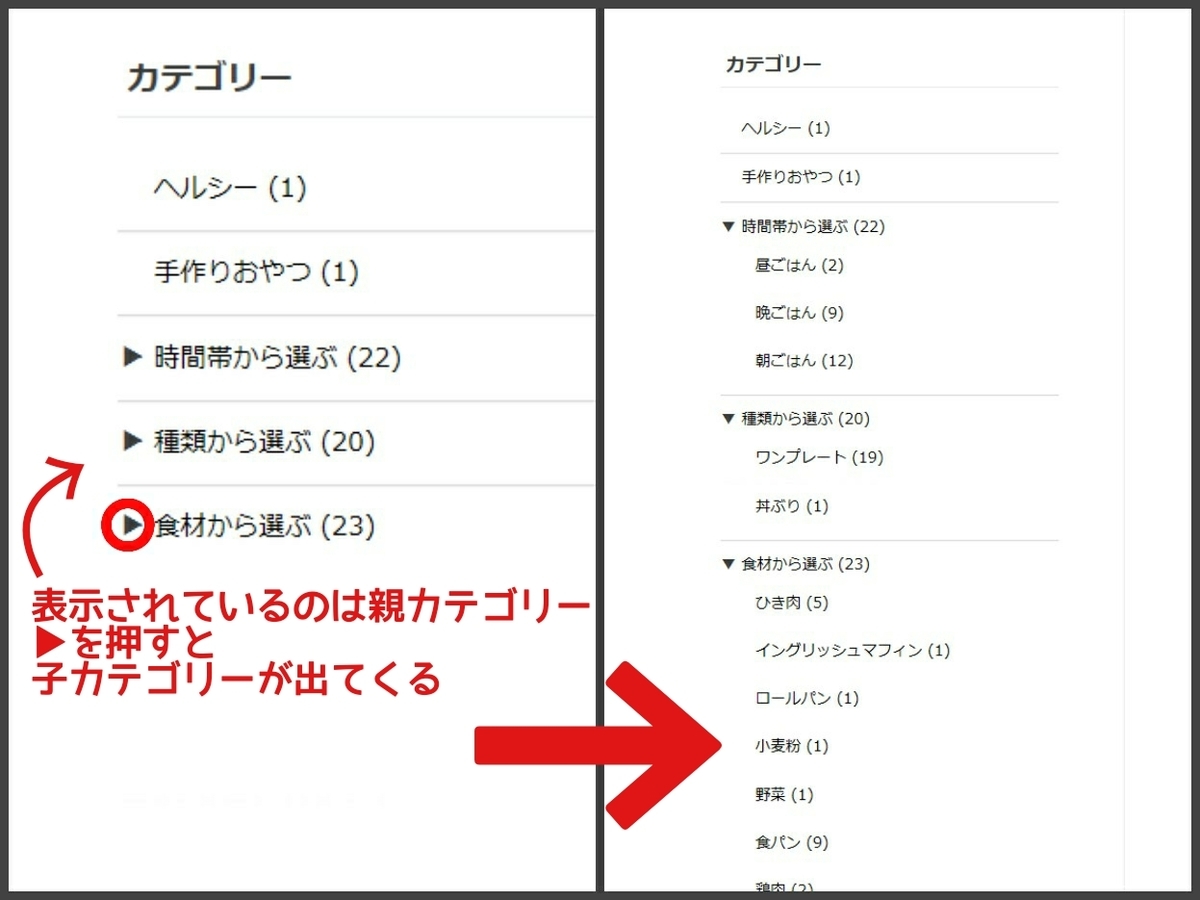
カテゴリーを見やすくする方法
今回はカテゴリーをスッキリ見やすくする階層化についてお話しします。

たまに面倒でやっていないとおっしゃっている方を見かけますが、放置して記事が100、200、300と増えたら余計に大変になります。
そして1番のデメリットは読み手側に優しくないことです。
ユーザビリティを高めるにはカテゴリーの階層化は必須です。
「2.カテゴリーの階層化を行う」を普段から行っていれば10分もあれば設定できます。
簡単なので今すぐやりましょう。
今はしない場合も、「2.カテゴリーの階層化を行う」だけは普段から習慣づけておきましょう。
1.パンくずリストを有効にする
「デザイン」→「カスタマイズ」→「パンくずリスト」
記事ページにパンくずリストを表示する
にチェックを入れましょう。
パンくずリストとは?
記事が多いほどサイト内は迷路のように複雑になってしまいます。
今サイト内のここにいますよ!とわかりやすくするものです。

ギターのレスポールのページを現在見ています。
他のギターのページを見るには1階層戻れば良いし、サイトのホームへ行きたければトップへ戻れば良いとわかりやすいですね。
これがパンくずリストです。
2.カテゴリーの階層化を行う
はてなブログは記事作成画面でカテゴリーを決めることができます。
まずは自分のサイトのカテゴリーをおおまかに決める必要があります。
階層化例

この場合、親カテゴリーギターベースドラム
子カテゴリがエレキギターアコースティックギターエレキベースですね
「初心者におすすめのレスポールギター5本」
という記事を書いた場合、親カテゴリーは「ギター」、子カテゴリーが「エレキギター」になります。
カテゴリー入力方法

記事編集画面→「カテゴリー」→入力する。
はてなブログは仕様で先頭のカテゴリーがパンくずリストに使用されます。
親カテゴリー
親カテゴリー-(半角ハイフン)子カテゴリー
このふたつを入力します。
子カテゴリーを入力する時は必ず親カテゴリーも入力しないといけません。
3. カテゴリーの並び替え順を変更する

「デザイン」→「カスタマイズ」→「サイドバー」内の「カテゴリー」の編集をクリック。
並び替え順を「アルファベット順」に変更する。
並び替え順を「アルファベット順」にしなければバグが出ます(笑)。
一応すべての並び替え順を試しましたが、カテゴリーの一部だけ階層化が有効になったり、すべて有効にならなかったりします。
必ず「アルファベット順」にしましょう。
4.スクリプトの設定をする

「デザイン」→「カスタマイズ」→「フッタ」にコピペしてください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>5.スタイルシートの設定

「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」にコピペしてください。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>コードはすべてid:WorldWorldWorld 様より使用させていただいております。
ありがとうございました。
